写在前面
甲方致力于承接建筑竞赛推广业务,经常组织有名望的建筑专家进行建筑项目投票活动。传统的投票活动都以纸质计票的方式进行,操作效率低,也无法对过往数据进行统计。
甲方很早也意识到必须用互联网软件工具去提高投票效率和体验,也有自己一套旧的投票系统,但旧投票系统无法进行项目数据记录和专家管理,所以希望迭代一个拥有更多数据记录和界面操作美化的投票系统。

客户介绍
深圳市城市设计促进中心(以下简称城促)是由深圳市规划和自然资源局发起的、相对独立运作的公共非营利机构,主要工作职能包括研究和诊断城市问题,鼓励公众参与式的城市设计,建立深圳城市系统设计思想库,同时提供设计交流、竞赛、课题调研和推广等方面的服务。
项目周期
项目启动:2019年7月31日;产品阶段完成:2019年8月13日;设计阶段完成:2019年9月5日;项目初稿完成:2019年10月12日;需求方初稿确认:2019年10月22日;项目上线:2019年11月21日。
使用技术
在技术方面,后端我们采用php技术,前段采用的是html,在部署方面,我们采用服务器部署的方式。
团队成员
项目经理:黄燕婷; 产品经理:李佳路; UI设计:刘烨堃; 测试工程师:方锦维; 开发工程师:吴超。
解决的问题

环境因素不理想时,我们的做法
投票的专家来自全国各地甚至是海外来的,所以不同专家手机网络保持连接性并不好,同时因为投票流程都是单向实时刷新的,所以每位专家会同时在一个投票环节不断的询问服务器投票进程,并发请求数量多,导致网络会出现断连的情况。
为此,我们协同了多位同事,进行了投票现场模拟的情景测试,然后协调开发者进行后台数据报错跟踪,最后定位到了php的框架自带了个api并发控制,设备一多,就会触发这个控制,所以开发对症下药的进行了修改。
在与甲方的协作上,我们的做法
由于甲方是政府机构,有比较完整的部门机制,和我们对接产品需求的是媒体部门,但是真正举办投票活动和操作投票系统的是活动部门,所以在对产品进行验收时,活动部门的操作人对产品提出了一些真实场景的挑战。
我们的项目经理为了更好的了解投票现场的情况,同甲方活动部门的同事们进行了模拟投票现场的流程,培训操作人员更好的了解系统,最后协同开发对产品进行了优化。


面对老龄用户操作困难,我们这样做
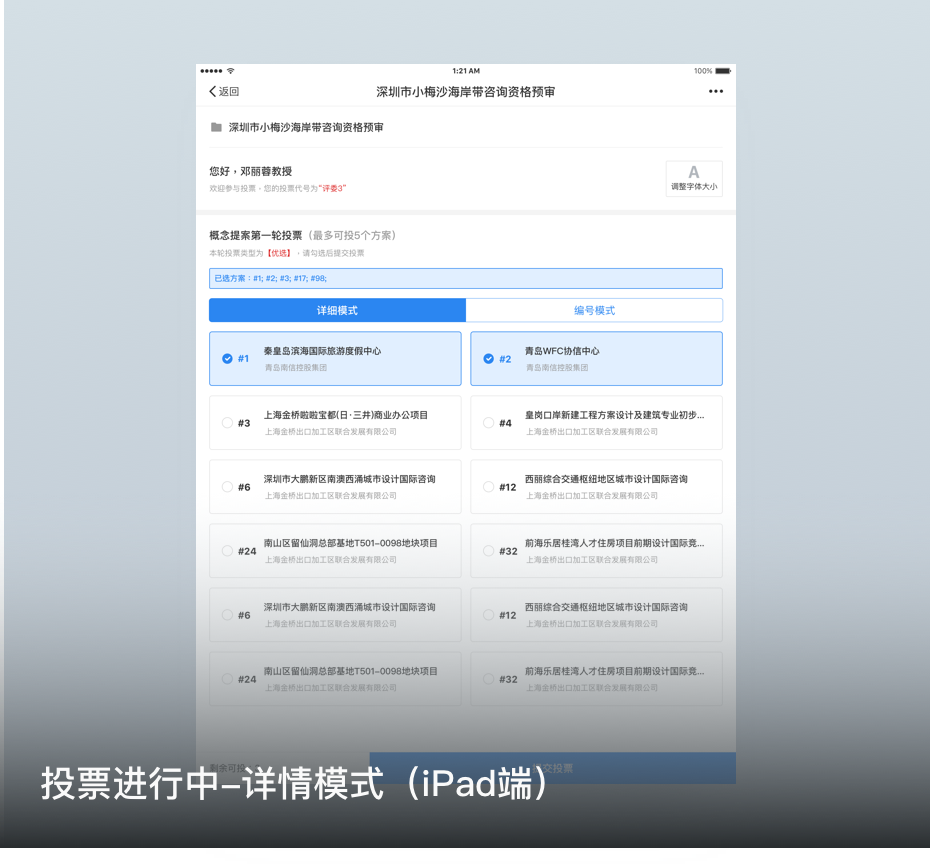
产品移动端界面主要面向年龄偏大审美高的建筑专家,所以整个产品多处体现了专为老龄用户设计的用户体验。
在投票页面上,显眼的设计了调整字体大小的功能,老龄用户不需要再不断的翻找手机系统设置。在投票选项上,我们设计了「编号模式」和「详细模式」,「编号模式」仅显示方案序号,而「详细模式」则显示方案的完整信息,两者操作互连却不影响选中状态,帮助投票专家能快速进行投票方案选择和了解。而审美上,设计师用了简约蓝色与白色结合, 巧用「留白」的方式让界面变得简单大方。












jason
项目负责人